jpg,png,gifの画像サイズを簡単に小さくしちゃう「Lossless Photo Squeezer」
ブログで写真をアップするときに気になるのは写真のサイズです。 大きなサイズのままでは表示されるまで時間がかかってしまい、見てくれる人にストレスを与えてしまいます。
ということで、僕はこのソフトを使って画像の容量を小さくしています。
無損失性写真圧縮システムLossless Photo Squeezer
800円
(2014.07.21時点)
posted with ポチレバ
このソフトのいいところは、画像「無劣化圧縮」で容量を小さく出来るし、「ちょっと劣化させて」容量をめっちゃ小さくすることが出来るところです!
画像の用途で変えることが出来る
ブログにアップする画像には色々ありますよね。 撮ってきた写真の画像や、アプリの紹介とかなんとか。
**「容量は小さくしたいけど劣化させたくない」画像や、「劣化させてでも容量を小さくしたい」**という画像がありますよね。
撮ってきた写真は劣化させたくないですし、アプリの紹介のスクリーンショットぐらいなら劣化してもOKかなってなりますよね。
そんかわがままを聞いてくれるこのソフトをご紹介します!
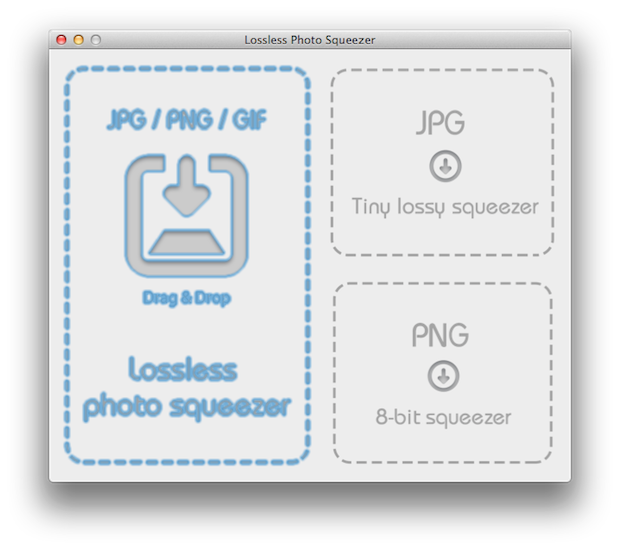
まずは起動画面を。
画像をドラッグアンドドロップでこのソフトに持ってくるだけでOK。持っていく場所は3箇所あります。 左側のあああが、画像を「無劣化圧縮」する場所。 右上がjpegファイルを少し劣化させてファイルサイズを大幅に小さくするところ。 右下はpngの色数を少なくしてファイルサイズを大幅に小さくするところ。
では、実際に圧縮してみましょう。
[caption id=“attachment_11458” align=“alignnone” width=“620”] 元画像[/caption]
元画像[/caption]
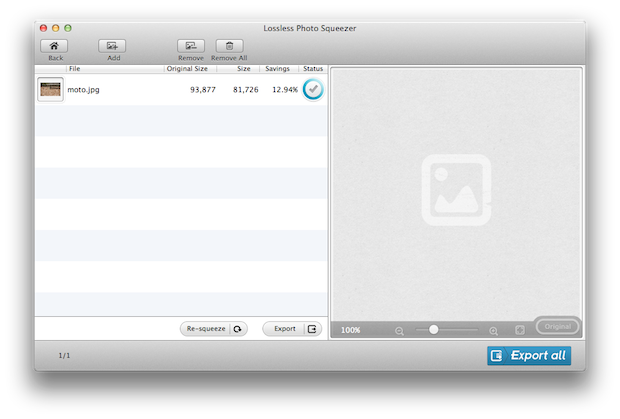
元の画像はこれです。 まずは無劣化圧縮。
[caption id=“attachment_11454” align=“alignnone” width=“620”] 無劣化圧縮した場合[/caption]
無劣化圧縮した場合[/caption]
12%ほどの圧縮ですね。
[caption id=“attachment_11457” align=“alignnone” width=“620”] 無劣化圧縮[/caption] コントラストがちょっと弱くなったかも。
無劣化圧縮[/caption] コントラストがちょっと弱くなったかも。
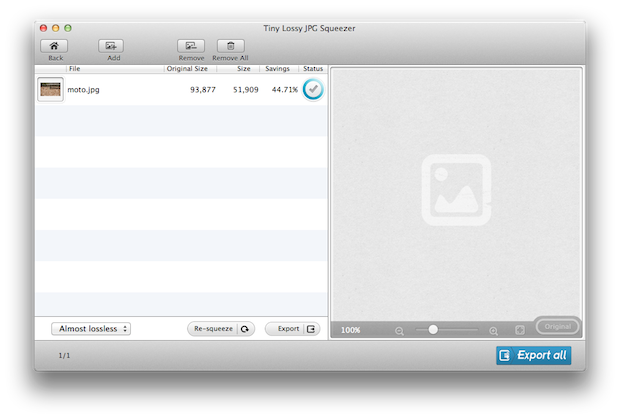
次にちょっと劣化しての圧縮です。
[caption id=“attachment_11456” align=“alignnone” width=“620”] ちょっと劣化させた場合[/caption]
ちょっと劣化させた場合[/caption]
44%、約半分のサイズになります。
[caption id=“attachment_11455” align=“alignnone” width=“620”] ちょっと劣化した場合[/caption]
ちょっと劣化した場合[/caption]
このぐらいのサイズじゃわかりにくいですね。 ということは、このぐらいのサイズで見せるのなら「ちょっと劣化させた圧縮」ぐらいでは大丈夫なわけで。
楽なのがいい
D&Dするだけで画像が軽くなる! ブログの表示が早くなる! 読者の人のストレスが軽減される!
ということで、簡単に画像のファイルサイズを小さくしてくれるLossress Photo Squeezerの紹介でした!
おあとがよろしいようで。
今回紹介したMacアプリをチェック!
無損失性写真圧縮システムLossless Photo Squeezer
800円
(2014.07.21時点)
posted with ポチレバ